
Calendar With Date Code Template Calendar Design Gambaran
HTML and CSS Calendar Template has HTML calendar code examples, interactive calendar for a website, bootstrap formal templates calendar, etc. for a completely customizable calendar of your daily events. Change colors and fonts according to your choice.. The calendar codes in HTML can be found once you scroll down the page.

Calendar Html Code For Blog
OK, so we have the basic markup for our calendar, the data we need to display dates from the current month, plus dates from the previous and next month to fill in empty grid items. Now we need to append the dates to the calendar! We already have a container for the calendar grid, #calendar-days. Let's grab that element.

Calendar Html Code Free Download jerseytree
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Large collection of code snippets for HTML, CSS and JavaScript.. Learn how to create a Calendar with CSS.

Calendar Html Code Download
This is a HTML calendar code generator to display monthly HTML calendar of any month. This is a free code and you can copy the code in the text box below and use in your site or script to generate a calendar of events.. You can see one event calendar example here. Portia: 09-09-2016. Hey I need a July 2016 calender an its code please.

Bootstrap Scheduler Calendar Template HQ Template Documents
Welcome to our updated collection of CSS calendars for July 2023.This collection features 6 new items, hand-picked from various resources like CodePen, GitHub, and more.Each calendar code example in this collection is free to use and showcases the power and versatility of HTML and CSS in creating visually appealing and functional calendars.

How to Create Calendar With html and css Easy web Coding
Demo | Code. 6. CSS Calendar. If you felt that previous examples of css calendar just served portion of your need the this one will materialize each one to give a best result. Having said the layout provides the view for entire month if you want to view things in general and a dedicated layout for detail view on particular day.

Calendar Html Code For Blog
Here's a JavaScript example that demonstrates how to process the form and add events to the calendar:. As you progress through building an accessible calendar of events in HTML, CSS, and JavaScript, you might have a few questions.. How can I improve the performance of my calendar? Optimize your code by minimizing DOM manipulations.

20 Best Free HTML CSS Calendars for websites and Applications.
index.html: This file contains the skeleton of calendar; style.css: This file contains CSS to improve the look of the calendar; script.js: This file contains the code to make the calendar dynamic Example: Here is the implementation of the above-explained steps.

Calendar Html Css Free Download
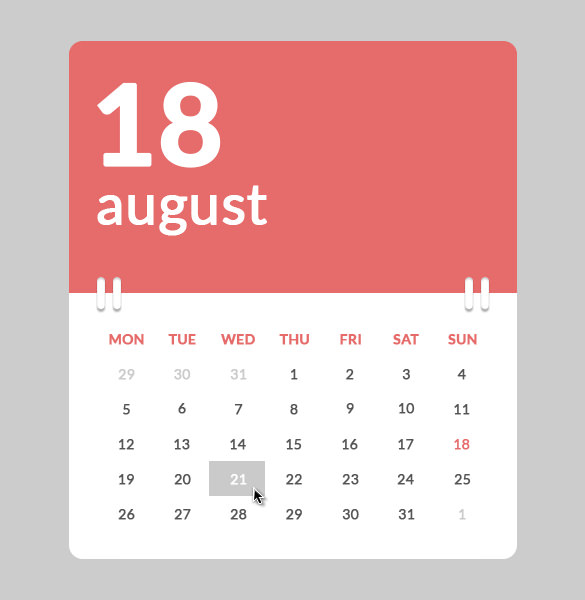
The color code is displayed below the calendar so it's obvious which color code has been used. Calendar Flip Animation. This is an interesting calendar with 3D properties.. If you liked this article with CSS and HTML calendar examples, you should check out this one with CSS timeline examples. We also wrote about similar topics like CSS.

Html Css Calendar Template Free Download
Step 1 (HTML Code): To get started, we will first need to create a basic HTML structure for our calendar. This should include a container element to hold the calendar, and elements for each of the days of the week, as well as for the date. After creating the files just paste the following codes into your file.

Calendar Html Code Download
Dynamic Calendar in JavaScript [Source Codes] To create a Dynamic Calendar App using HTML CSS & JavaScript, follow the given steps line by line: Create a folder. You can put any name of this folder and create the below-mentioned files inside this folder. Create a index.html file. File name must be index and its extension .html; Create a style.

Calendar with HTML, CSS, and JavaScript How to build calendar using HTML, CSS, and JavaScript
All Calendars are available with a preview and their Source Code. If you're looking to add a visually appealing and functional calendar to your website, using CSS is a great way to achieve it. With over 25 different CSS calendar designs to choose from, you can create a calendar that matches your website's aesthetic and meets your specific.

Making a Calendar in Vanilla Javascript DEV Community
Here's what you'll create by the end of this article: Creating the HTML You can tell from the image that the calendar contains three parts: 1. The month indicator . Building a calendar with CSS Grid is actually quite easy. I want to show you how to do it. Here's what you'll create by the end of this article: Creating the HTML You can tell from.

Sap Center Event Calendar Printable Calendar
The main focus of this article is on HTML tags and the way we are going to use CSS. Approach: First we will be using the table tag, which will be used to create the structure of the calendar. This will give us an idea of how the calendar is created using HTML. Later we will apply some CSS property to make the design of the calendar better.

html Calendar custom css style Stack Overflow
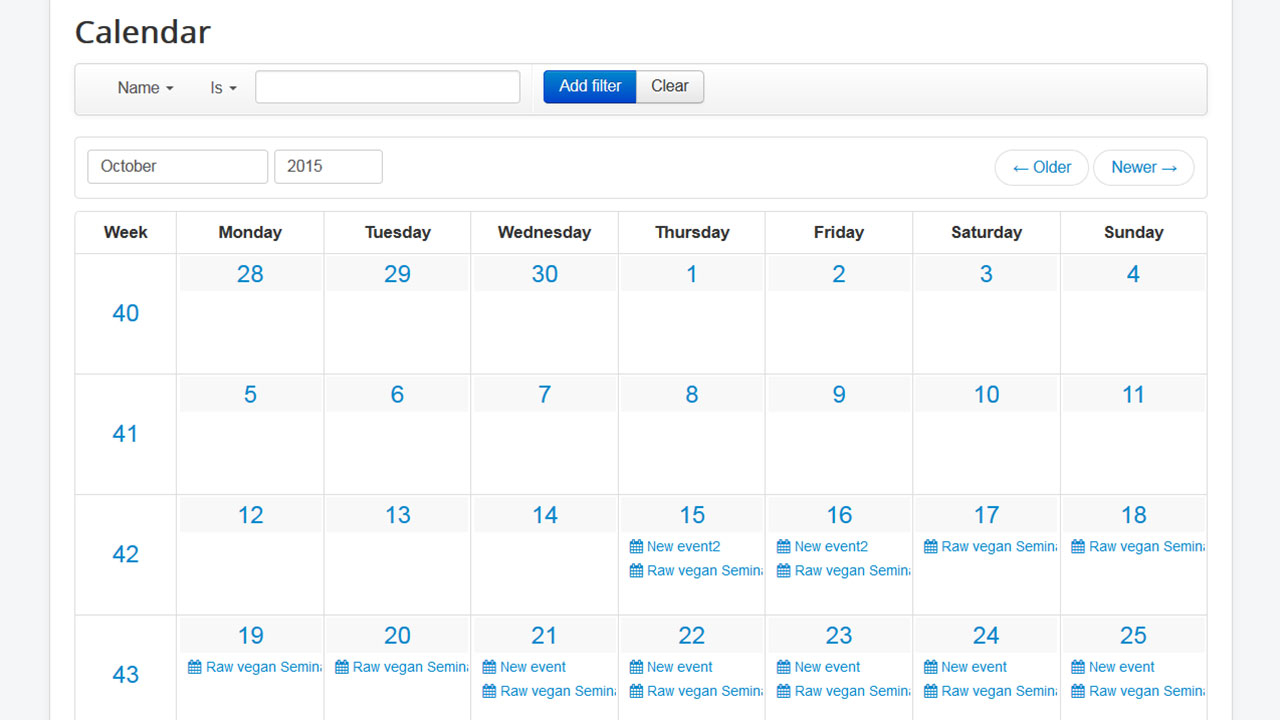
HTML calendar examples Shadows & Stars Responsive Calendar. See the Pen CSS calendar - Responsive by Álvaro (@alvarotrigo) on CodePen.. All you need is the right calendar widget or script and you can add it to your HTML source code. Why would I need an HTML calendar? Imagine having an online booking system or events page. With an HTML.

Html Code For Calendar Calendar Template 2023
You can place the above HTML structure anywhere in your webpage/app where you want to create a calendar widget. Create CSS Styles for Calendar. After creating the calendar wrapper in HTML, now it's time to style the calendar layout. Therefore, select the "calendar-wrapper" class and define its width, margin, padding, and border properties as.