
22 Best Practical Bootstrap File Uploads (2023) Colorlib
Bootstrap 4 single file upload with preview thumbnail snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 single file upload with preview thumbnail snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

22 Best Practical Bootstrap File Uploads (2023) Tốp Tổng Hợp Ứng Dụng Hàng Đầu Việt Nam Mix166
Learn, grow and help others with BBBootstrap. Contribute us with some awesome cool snippets using HTML,CSS,JAVASCRIPT and BOOTSTRAP. Create Snippet. Find the best responsive file-upload snippets 📌📌 examples that fits for your web application/project.

Bootstrap 4/5 Image Upload with Preview HTML & CSS Snippet(2022)
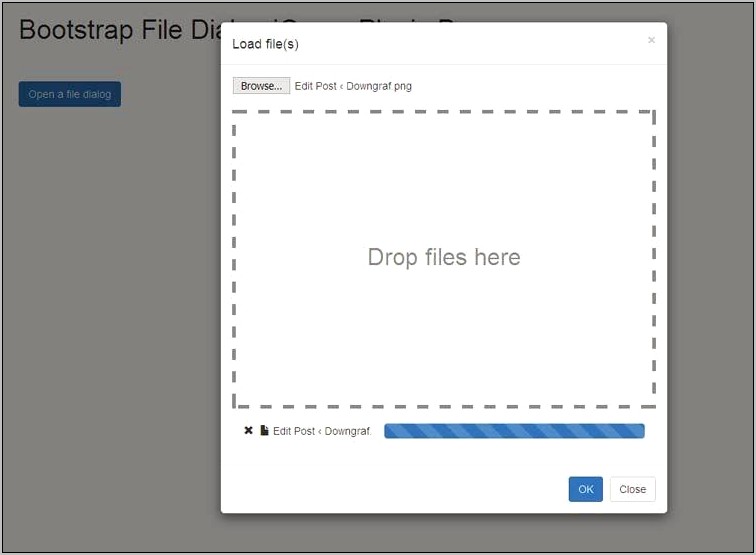
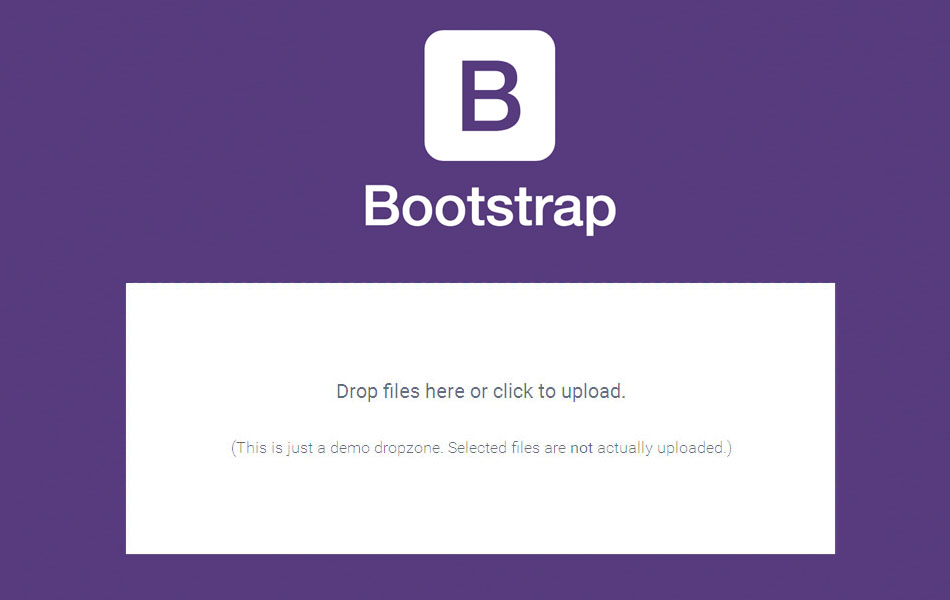
Bootstrap 4 file upload form with drag and drop snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 file upload form with drag and drop snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material.

Website Template Bootstrap 4 Free Download BEST HOME DESIGN IDEAS
Bootstrap File upload / file input File Input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. Note: If you need more advanced functionalities, check also Drag & drop file upload . Basic example

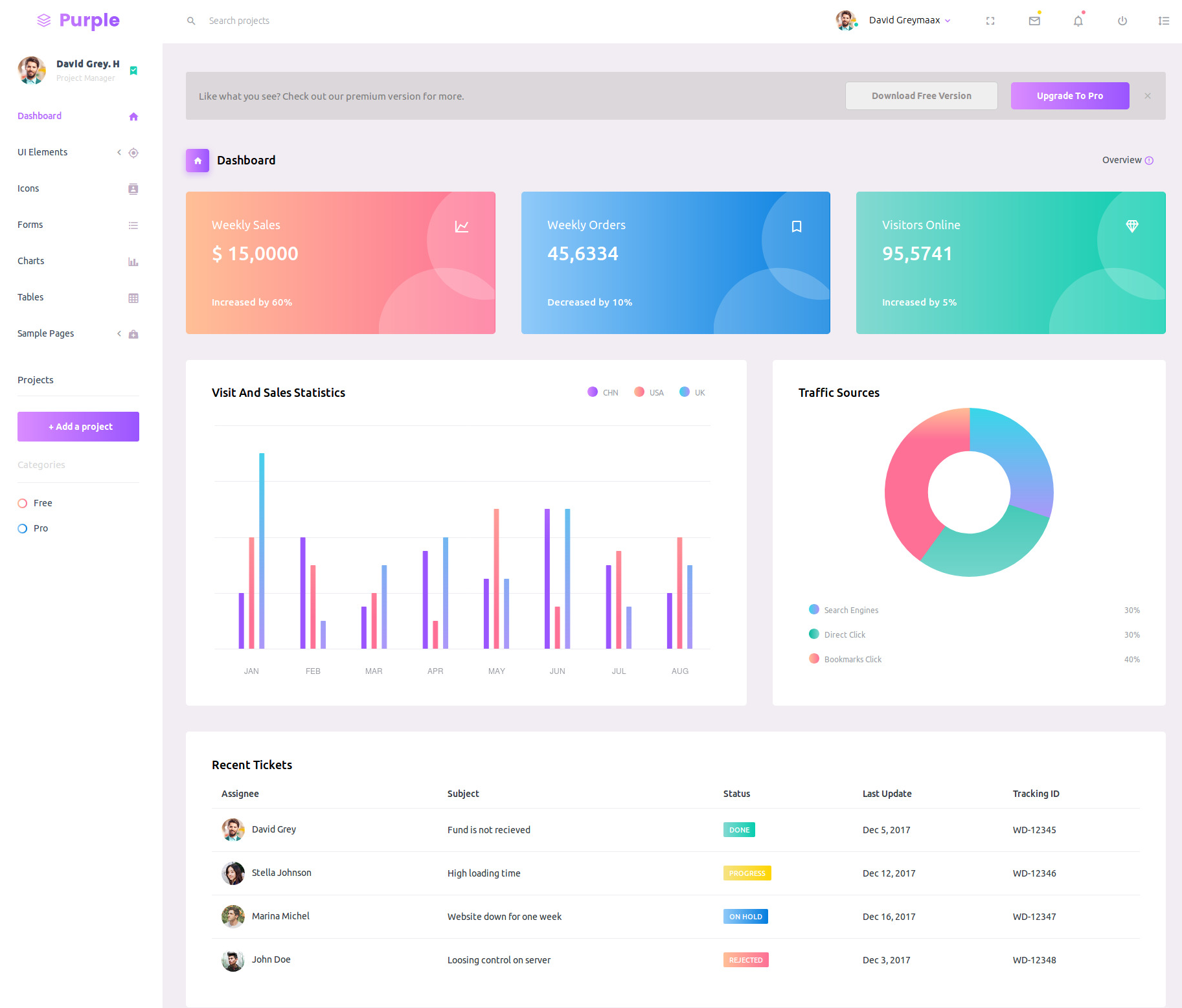
Best Free Bootstrap Admin Templates 2023 Onaircode Riset
How do you upload a file onto Bootstrap 4? Bootstrap is praised by developers for its accessible markup and code reduction practices, with easy drop-down file uploads on many browsers. Now the Bootstrap 5 update provides additional features driven by Material Design packed into file input controls.

File Upload Template Bootstrap Free Download Resume Example Gallery
Bootstrap 4 drag and drop file upload with choose option snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 drag and drop file upload with choose option snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design.

22 Best Practical Bootstrap File Uploads (2023) Tốp Tổng Hợp Ứng Dụng Hàng Đầu Việt Nam Mix166
A bootstrap file upload feature will enable your user to submit their CV online or send their favorite music to an online portal. Depending on the language you are building your web project in, you might find it easy to add functionality for bootstrap file upload.

Bootstrap 4 Template Codepen Multipurpose Bootstrap 4 Admin Dashboard Template UI
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

10 Best Bootstrap File Upload Plugins
Layout. Since Bootstrap applies display: block and width: 100% to almost all our form controls, forms will by default stack vertically. Additional classes can be used to vary this layout on a per-form basis. Form groups. The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text.

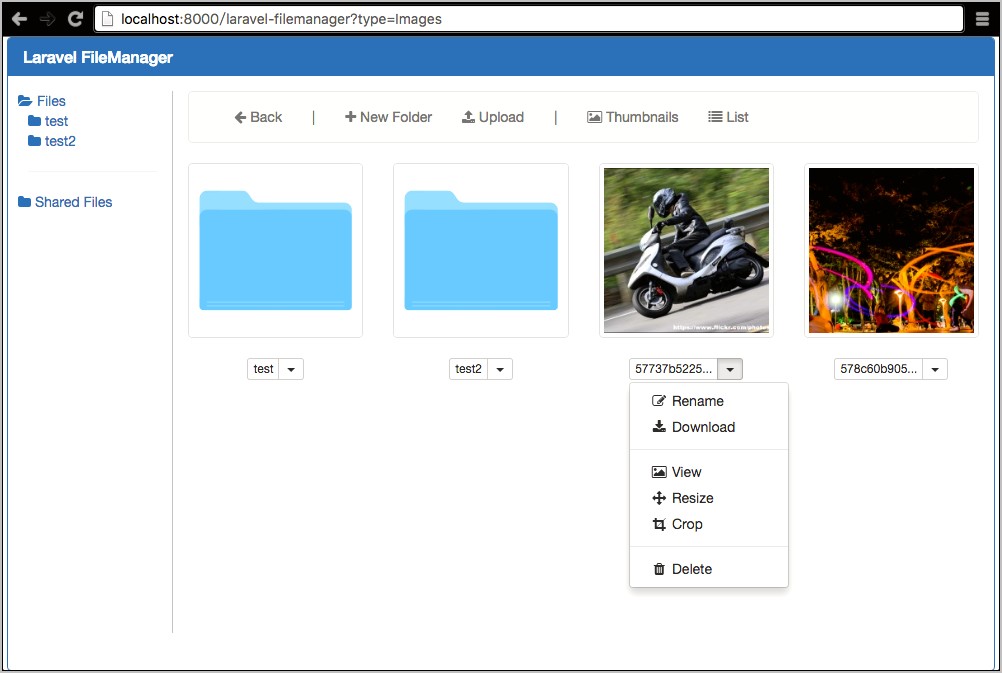
Bootstrap File Manager Template Free Download Resume Example Gallery
Bootstrap 4 comes with customized form elements, that are meant to replace browser defaults: Custom checkbox Default checkbox Custom radio Default radio Custom Range: Default Range: Custom file upload Toggle this custom switch Custom Checkbox

22 Best Practical Bootstrap File Uploads (2023) Colorlib
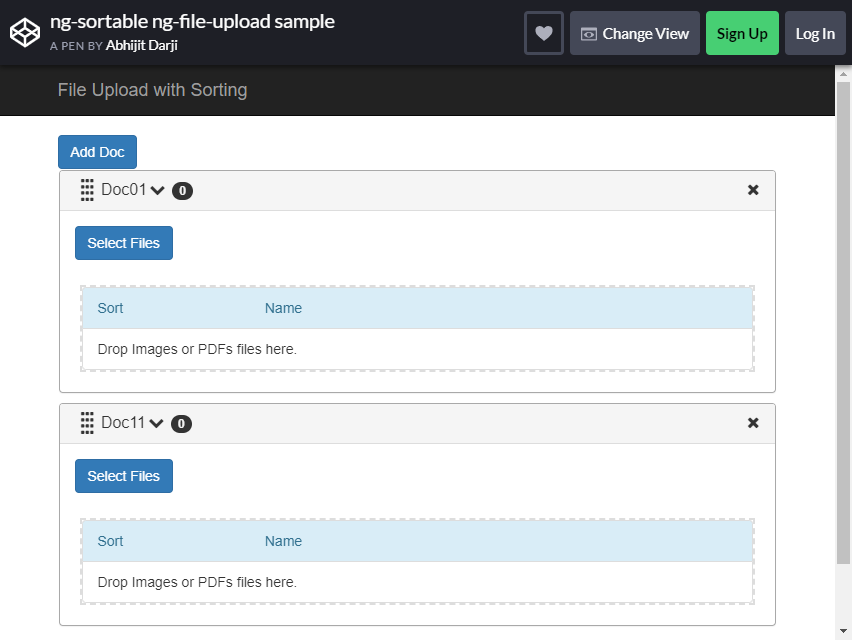
1. Custom Drag File Upload Bootstrap 4 Is it accurate to say that you are searching for numerous drags and drop file position in a similar page? This might be the correct organization for you. There are 4 file upload choices of various hues. The style of the file upload structure is uncomplicated.

cwwes Blog
Create from Scratch. Choose the File Upload Forms template from the list and press the "Use Template". Modify the template's elements to meet your interest and apply all adjustments. Sign in to the account. Obtain your personal code to add the form on your Bootstrap website and the direct URL-link.

17+ Bootstrap File Upload Examples Code Snippet OnAirCode
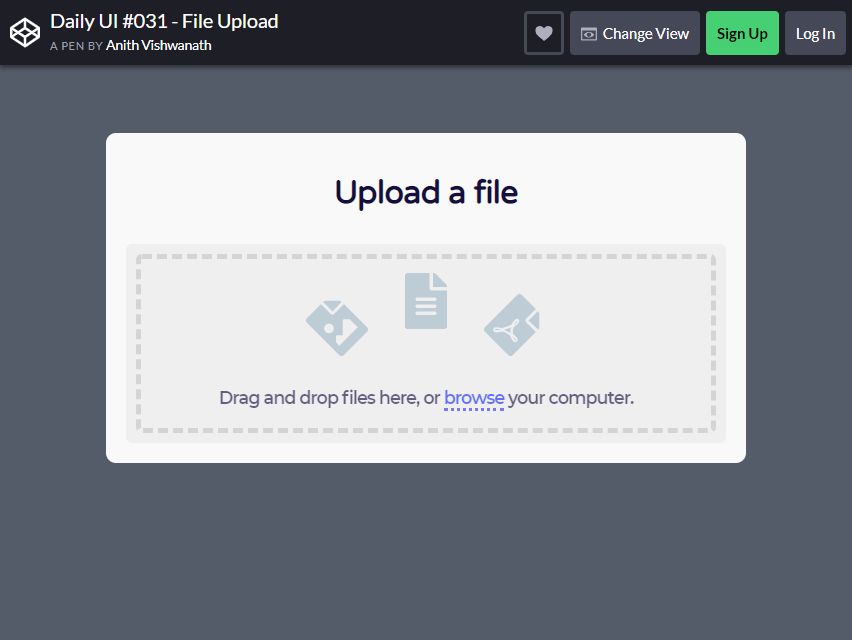
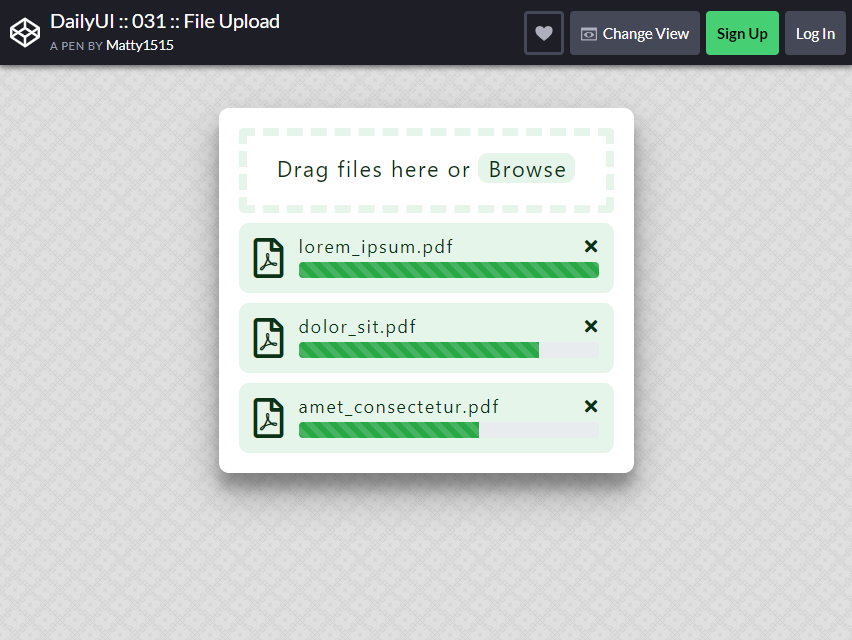
A simple and minimalist custom file upload based on Bootstrap, HTML, CSS and JS. The user-friendly code structure ensures that everyone gets the most out of it, whether you use it as-is or improve it further. After you access CodePen, you can configure the default settings INSIDE your favorite web browser.

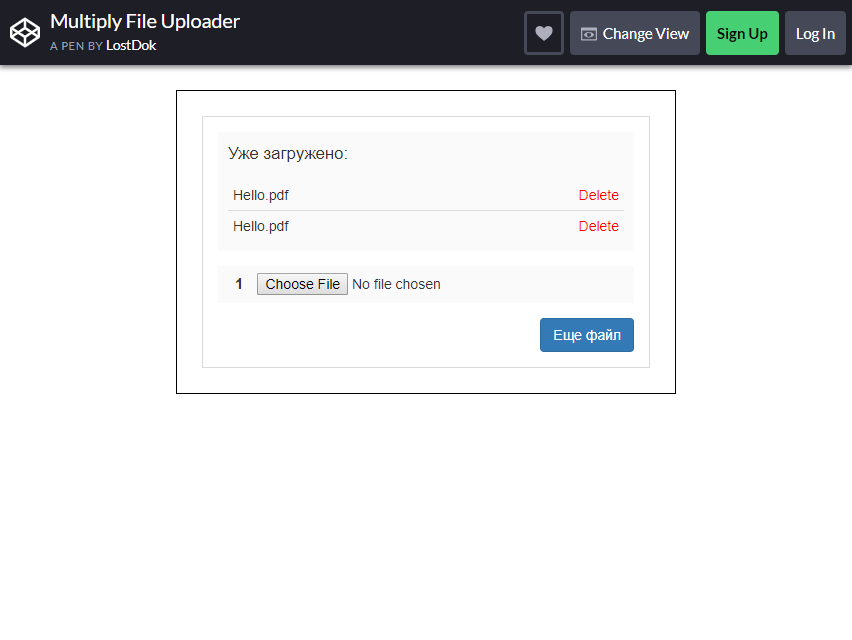
Multiple file upload in bootstrap modal PHP & MySQL AdnanTech
Build a simple file upload button using Bootstrap 4. If you liked this snippet, you might also enjoy exploring Bootstrap circle buttons or Bootstrap shopping cart . See my free Bootstrap themes Edit this snippet How to use the snippet There are two ways to use the snippet: a] Copy it into your project. This means:

22 Best Practical Bootstrap File Uploads (In 2022) Colorlib
Go to docs v.5 MD Bootstrap's File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. To start working with the drag and drop file upload plugin see the "Getting Started" tab on this page. Basic example

bootstrap 4 by example pdf
The Shield UI Upload widget is a powerful component that allows users to upload files to a server, providing the ability to track progress, abort and remove already uploaded files.